Kaleido’s Zero Knowledge Proof Tokens
Provide Complete Transaction Privacy
Kaleido (a Consensys Company) is a full-stack Blockchain Software As a Service that simplifies & accelerates the entire enterprise journey to get users to production faster.
A common challenge faced by enterprise blockchain networks protecting private information from being shared on the ledger. Some organizations need to prevent transactional data from being exposed to other members of the business network for business, legal or compliance reasons.
Zero-knowledge proofs (ZKP) can provide complete transactional privacy, enabling transactions where one party can prove to another party that they know a certain value, x, without actually conveying any information apart from the fact they they know x.
The goal of this service was to enable clients to focus on utilizing ZKP technology without having to invest a lot of time and effort understanding the complexities of how things actually work under the covers.
Problem: How do we allow clients to leverage complex technologies like zero-knowledge proof and advanced cryptography in a simple and intuitive ui? How can we build on our token service to enable this new technology?
Solution: Incorporate ERC20 (fungible) tokens for a use case requiring privacy and anonymity. Create an intuitive UI to allow users to understand the usage flow- and to allow them to fund, withdraw and transfer tokens.
Outcome: A design that leveraged card design best practices to display tokens as “trading cards’ that quickly displayed Zether balances available for trading, funding, or withdrawal. Delightful interaction to account for shielding of accounts and tokens.
Role: Lead UX designer, UX strategist, visual design, diagraming flows. Collaborated feature team comprised of product lead, front-end developers and back-end protocol engineers.
understanding cryptographic technologies and diagraming user flows
My role was to diagram how we could leverage our already existing token service to account for shielding both accounts and tokens to allow for anonymous trading in a “dark room.” Working closely with protocol engineers to understand how Zether could be integrated into our systems required collaboration with JP Morgan’s Quorum development team, as well as our own in-house dev team.
One of the most challenging aspects of this project was understanding this new space in cryptographic technology. For reference, this service uses the Zether protocol, which is jointly developed by cryptography researchers from Stanford University and Visa. Bridging ways to use this ZKPs into our token service required understanding of ERC20 tokens, trading, funding, and burning tokens.
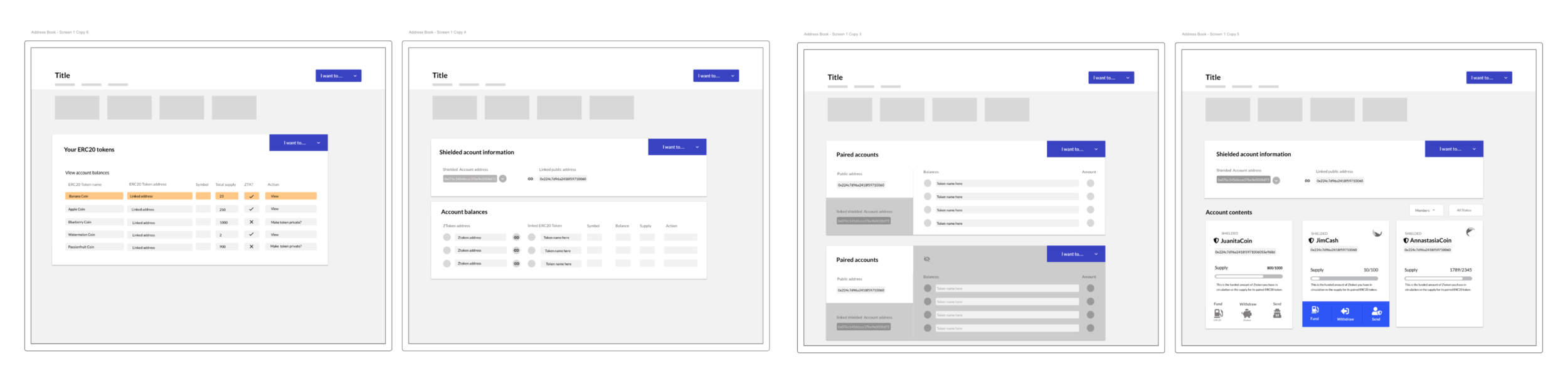
WIREFRAMES
Once we decided what we wanted to build and had a general understanding of how the service would work within our technology stack, I worked with a front-end developer to create low fidelity wireframes to present to the larger team- to make sure the diagrams matched expectations and met the requirements of the project. As a team, we identified basic tasks that a user should be able to complete using our service:
Shield an ERC20 Token
Shield an account
Fund, withdraw, and transfer tokens
Trade Zether tokens anomynously
View balances available
View public and shielded account addresses
Generate proof and transfer tokens
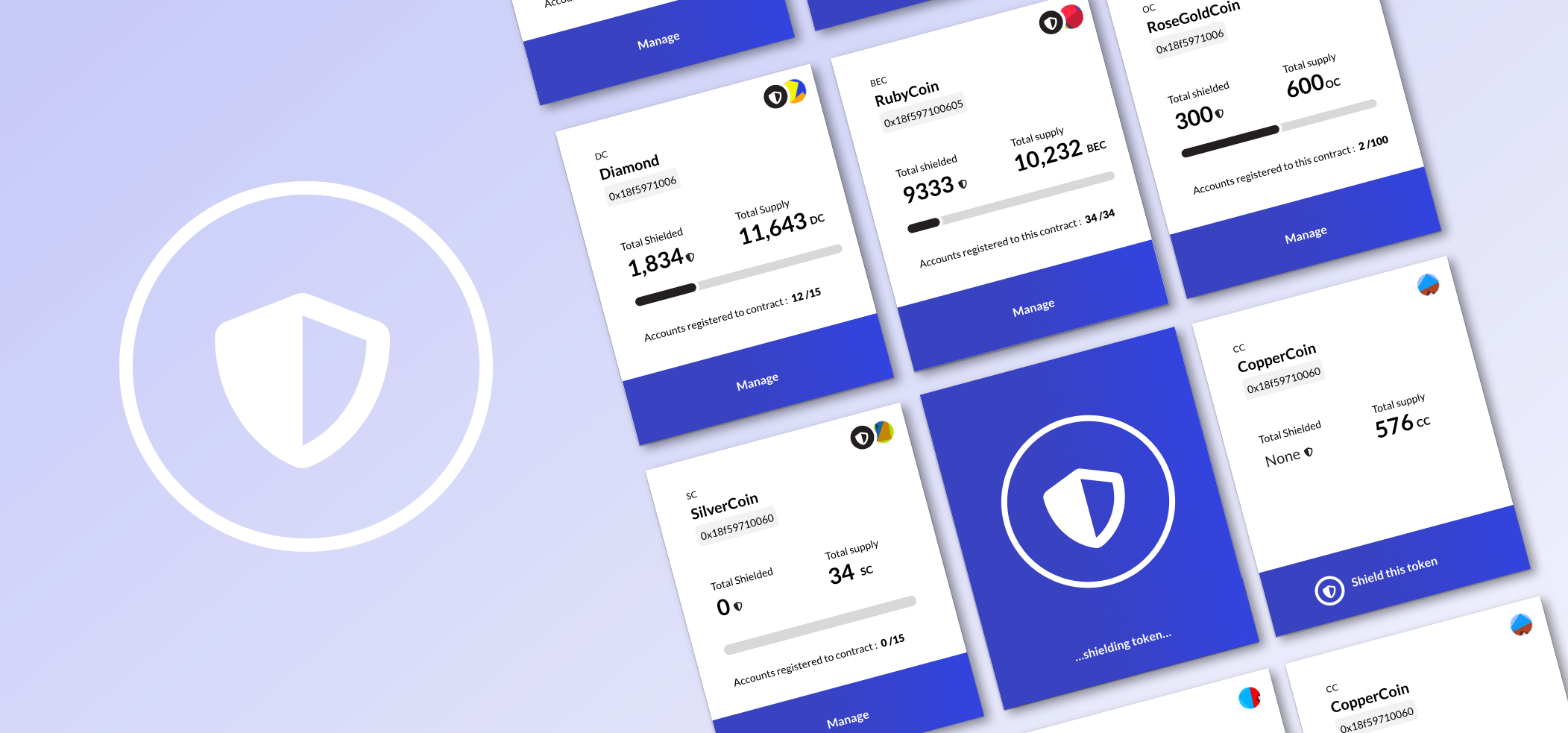
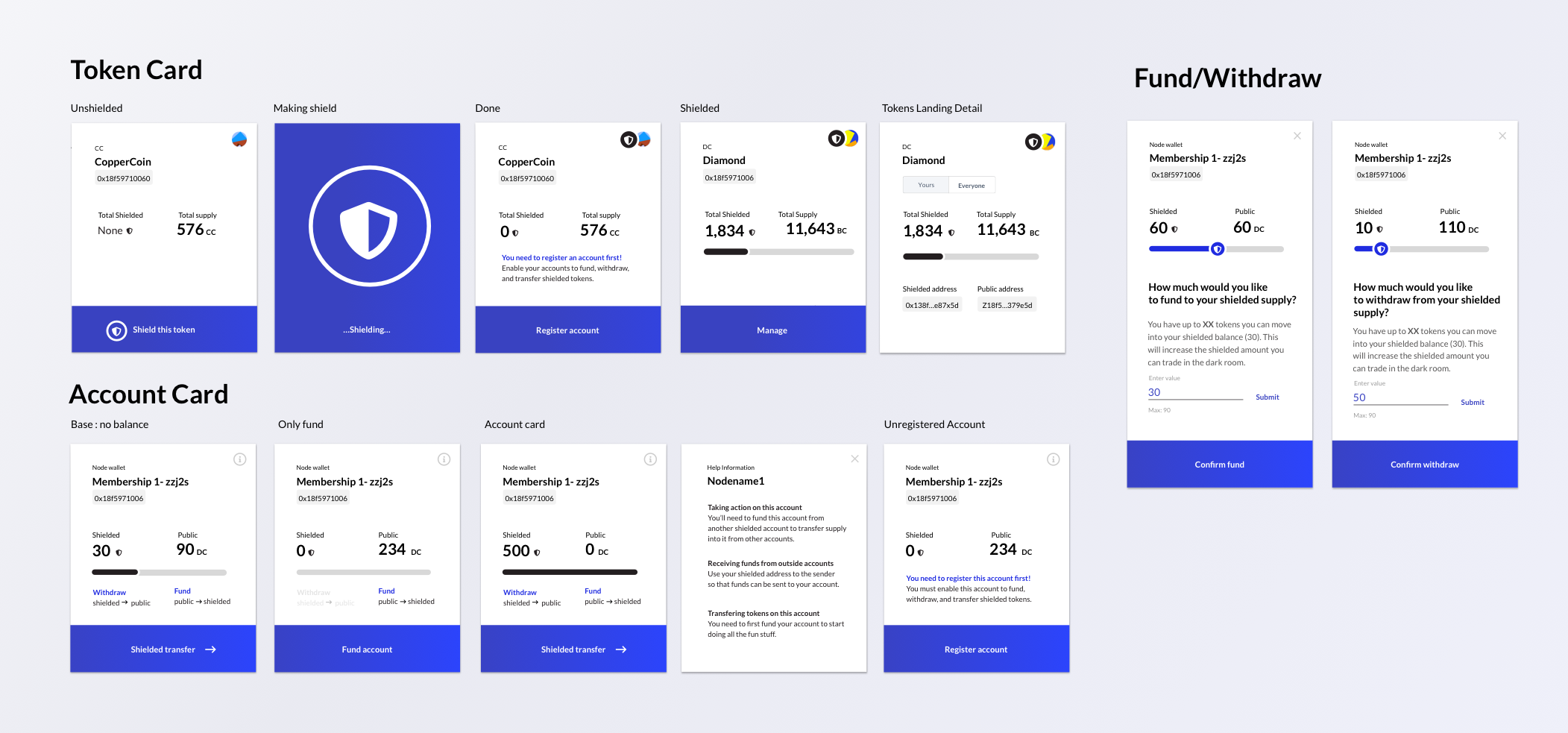
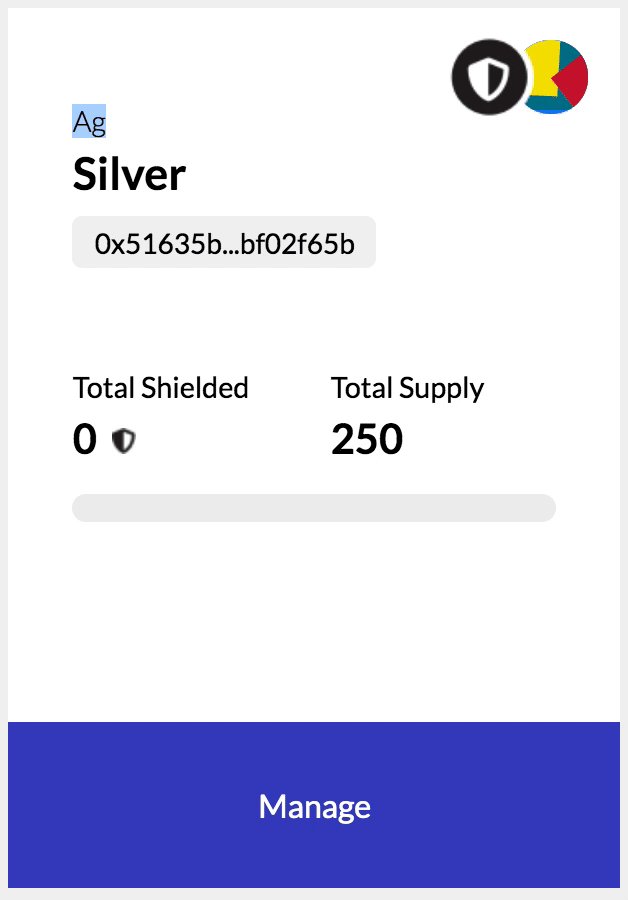
Building a card design system
A lot of the actions a user could do using this service was based on a “balance” of Zether (which is an ERC20 Token that becomes “shielded”) available for them to take actions like funding, trading, and withdrawing between public address and private address. Because one balance is contrasted against another I used the concept of using a “gas gauge” to intuitively show the users amounts that are available to take an action on.
The cards were further designed to display public addresses (shortened for a better experience), user actions, help information, and delightful animations and transitions. I also wanted to make these tokens feel like tangible ui elements, similar to trading cards. I also explored growing the cards to execute smaller actions rather than create a separate ui flow.
explaining anonyminity in token trades
In order for users to send tokens anonymously, we had to account for a bit of education in the way each transfer was set up. The underlying cryptography method used in Zether required additional accounts in the transfer to be used as “decoys” in order to have total anonymity.
This multi-step wizard accomplished setting up amounts to be traded, sender and receiver addresses, and the additional layer of anonymity (if other parameters were met) in order to complete the proof, and therefore, trade.
SErvice landing pages
The final product was a simplified experience that required users to first shield their ERC20 tokens to turn the public supply into a private (Zether) supply. A user could manage this new token and its balances across accounts by clicking through to the token landing page (seen above). This is where actions like withdrawing, funding, and transfer occurred. It was important to contain minimal actions within the card view to reflect new balances.
product release findings
The launch of this product has been widely successful with a healthy amount of online buzz, and excitement from clients on our social channels, and media coverage on sites. This new and cutting edge technology was very important for Kaleido to set itself apart from its competitors and has led to many conference and speaking engagements in the topic. For a thorough demo of this service, and to more coverage on this topic visit Kaleido’s blog page.